|
|
 |
|
 |
 |
 |
|
 |
 |
|

 |
|
 |
 |
 |
|
 |
 |
|

|
|

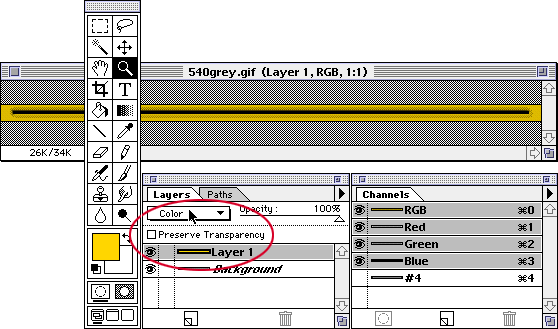
"540grey.gif", 808bytes, for backgrounds averaging a BGCOLOR of #737373. |
"540gold.gif", 808bytes, for backgrounds averaging a BGCOLOR of #AA7700. |
"540taupe.gif", 808bytes, for backgrounds averaging a BGCOLOR of #7E7869. |
"540blau.gif", 808bytes, for backgrounds averaging a BGCOLOR of #5555BB. |
"540grun.gif", 808bytes, for backgrounds averaging a BGCOLOR of #339933. |
"540red.gif", 808bytes, for backgrounds averaging a BGCOLOR of #AA4444. |
Entire contents copyright ©1994-98 by Doctor Thaddeus Ozone, all rights reserved.
|
|