
As of this time, only HTML output is supported by this template. The reason for this is that an SGML trick to include output-format specific tags in the SGML doesn't really work as expected. The reason you need to know this is that the Examples Section only supports HTML output because the examples without images would be pretty useless.
When I get this trick straightened out, we'll be able to get output in other formats besides HTML. You'll note that all the code in the template after this line is tagged to be used only by HTML. Its not supposed to show up in any other format. Unfortunately, I can't even run this through the other converters. They barf on the HTML specific stuff (they aren't supposed to, though). Anyway, this is just to show how you could do an example.
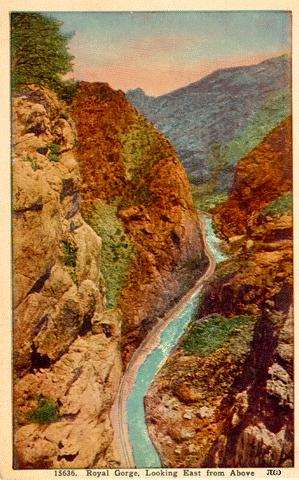
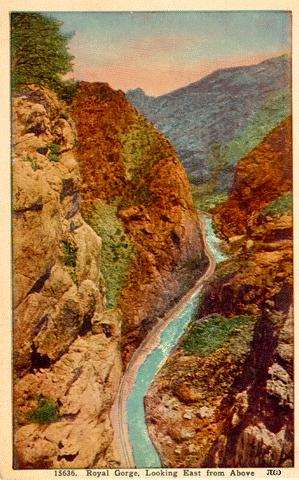
Here is an example of how the sparkle plug-in can be used to add both lens flare and a feathered edge to an image.
First, the original image: an image of the Royal Gorge in Colordao taken from a postcard.

Now, two versions of this same image after being processed by the sparkle plug-in (if you see rows of dots in the white area around the images its not a problem with the sparkle plug-in, its an artifact from converting to jpeg and using higher compression):

|

|
|
|
The rest of the values used in the sparkle dialog box are the default values.